Hugoでサイトを作る(簡単)

パソコンが使える方はだれでも簡単に静的サイトジェネレータを作る事ができます。複雑のものではなく、簡単なものなら短期間で立派なサイトが出来上がります。昔は考えれない話しでした。多くのソフトウェア開発者の知識がオープンに公開している為、このような事が可能になりました。
(MacOs Big Sur)の場合
HomebrewとHugoのインストール
私はHomebrewのパッケージマネージャを使っていますので他の種類の説明を省略します。日本語のHomebrewサイトから簡単にインストールが可能です。
| /bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)” |
これをmacOSのターミナルに貼り付けて実行をする事でHomebewインストールされます。
Hugoのインストールとバージョン確認
| brew install hugo |
| hugo version |
サイトを作ります
●サイト格納ディレクトリーの作成
サイトはホームページの事です。実際ホームページを作るときの作業用フォルダ(ディレクトリ)の事になります。今回はHugoでサイトを作るのでHugo用の作業フォルダが必要になります。フォルダ名はお好みで大丈夫です。できるだけSimple is Best!!!
| hugo new site puppies |
puppiesはフォルダ名(ディレクトリー名)です。作成されたフォルダーの中身を見ると下記のデータが入っています。

テーマのダウンロード・設置
テーマのダウロード
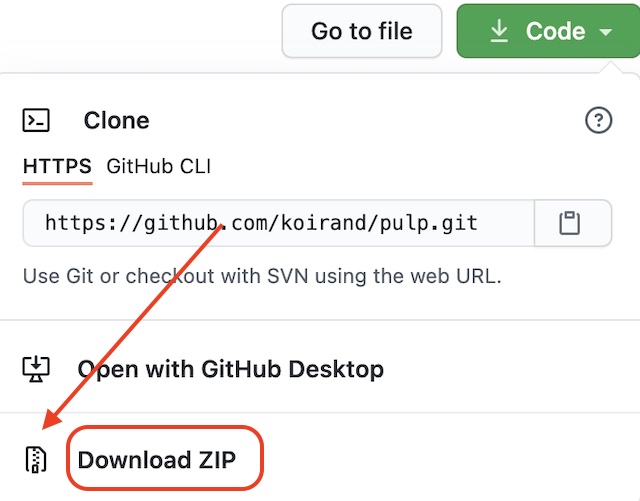
テーマはHugo公式サイトより選んで自分のパソコンをダウンロードします。今回はPulpと言う可愛い犬ちゃんアイコンのテーマです。まずGithubからテーマをダウンロードします。私はクローン(clone)をしないのでZipをダウンロードして解凍します。(ダウンロードしたテーマはthemesの中に入れます。)


サイトの設定
サイトフォルダーの中にあるconfig.tomlエディタで開いて”theme “の値に今回使うテーマのディレクトリ名を設定します。おすすめするエディタはVisual Studio Codeです。ターミナルコマンドでもテーマの設定が可能です。
テーマをターミナルからの設定↓
| echo theme = \“pulp-master\” >> config.toml |
config.tomlの中身を確認すると、theme = “pulp-master”追加されています。↓

base URLの変更が必要です。ローカルで動かすのでbaseURL = “/”に設定します。

languageCodeの変更(言語の変更)

「 ja-jp 」の ja は japanese (日本語)、jp は japan ( 日本 ) を表現しています。
コンテンスの追加
Hugoは自動的にcontentに公開するコンテンツを格納します。contentディレクトリはthemeディレクトリの中ではなく、siteを作った時のディレクトリの中に自動的に作られたものです。
ターミナルコマンドで新しいコンテンスを作ってみる。拡張子.mdを忘れずに〜
| hugo new top.md |
エディタでサイトを開くとcontentの中にtop.mdと言うページが作成されました。

ローカルサーバーで確認
Hugoをスタート(サイトプレビュー)することで自分のパソコンでサイトの確認ができます。サイトのカレントディレクトリよりコマンドで簡単にHugoをスタートができます。
| hugo site -D |

これでローカルサーバーで自分が作ったサイトの確認ができます、
Navigate to your new site at http://localhost:1313/
このようなほとんど何もないページが表示されます。

テーマのカスマイズをする
空のページになっているのは、config.tomlに最低限の設定しかされていない為です。では、どうすればいい?実はテーマにexampleSiteって言うディレクトリもダウンロードされます。内容は全て英語です。ここの中にあるconfig.htmlの中身をみると色々な設定されています。
では、最初からexampleSiteのconfig.tomlを使えばいいと思うでしょうね。しかしこの中に不要なパラメータもありますし、config.tomlの事を理解する為に最初から使わなかった。もちろんそのままコピペでテーマの設定使ってもいいと思います。
犬のアイコンを表示する為に下記の部分を追加します。

サイトのアクセスするhttp://localhost:1313/

犬ちゃんのアイコンが表示されると思います。これは小学生でもできるホームページです。テーマをカスタマイズをすれば、もっとページも増やせます。
サイトプレビューの終了
中断コマンドのCtrl+Cでサイトプレビュー行ってください。そのまま停止しないとずっとHugoのプロセスが続きます。
最後に
そうですね、私は昔Dreamweaverと言うソフトを使ってホームページを作っていました。昔ってどのぐらいかな?約20年前です。あの頃ソフトパッケージって言うのがあって、CDからソフトのインストールが必要でした。現在のパソコンにCDドライバーなんかいらなくなりました。便利過ぎた世界で何でも簡単にできることが素晴らしい事だと思います。しかし、やっぱり本質的な部分を忘れちゃいけないと思います。



